Loading
016
GRAPHIC IMAGES
WEBSITE
Web広告

SCROLL
Screen shot
-

- GRAPHIC IMAGES
- SAMPLE IMAGE
-
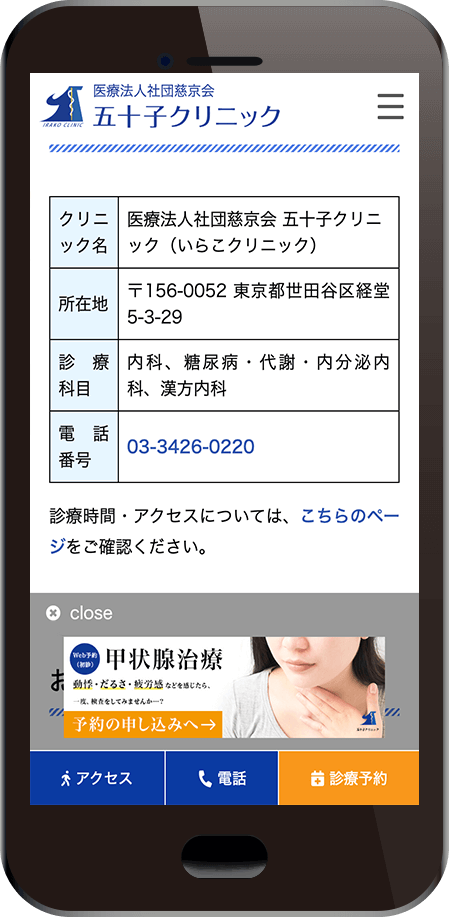
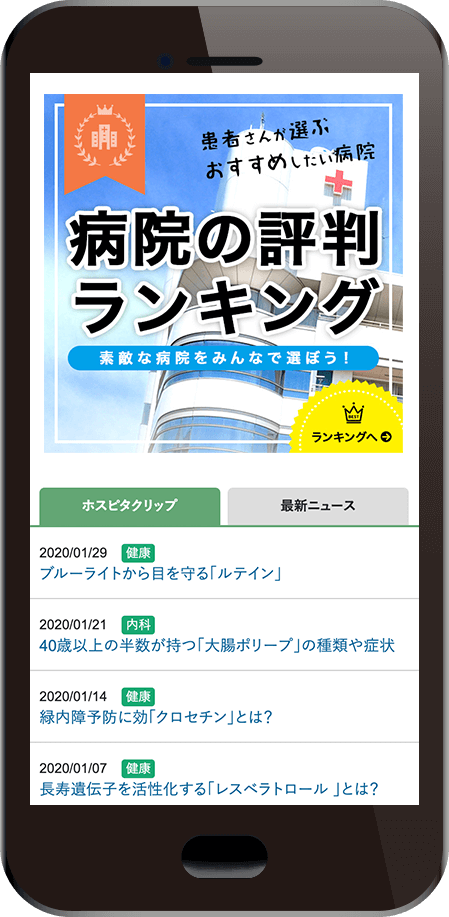
- GRAPHIC IMAGES
- MOBILE
Making
CONCEPT
MAKING OF WEBSITE
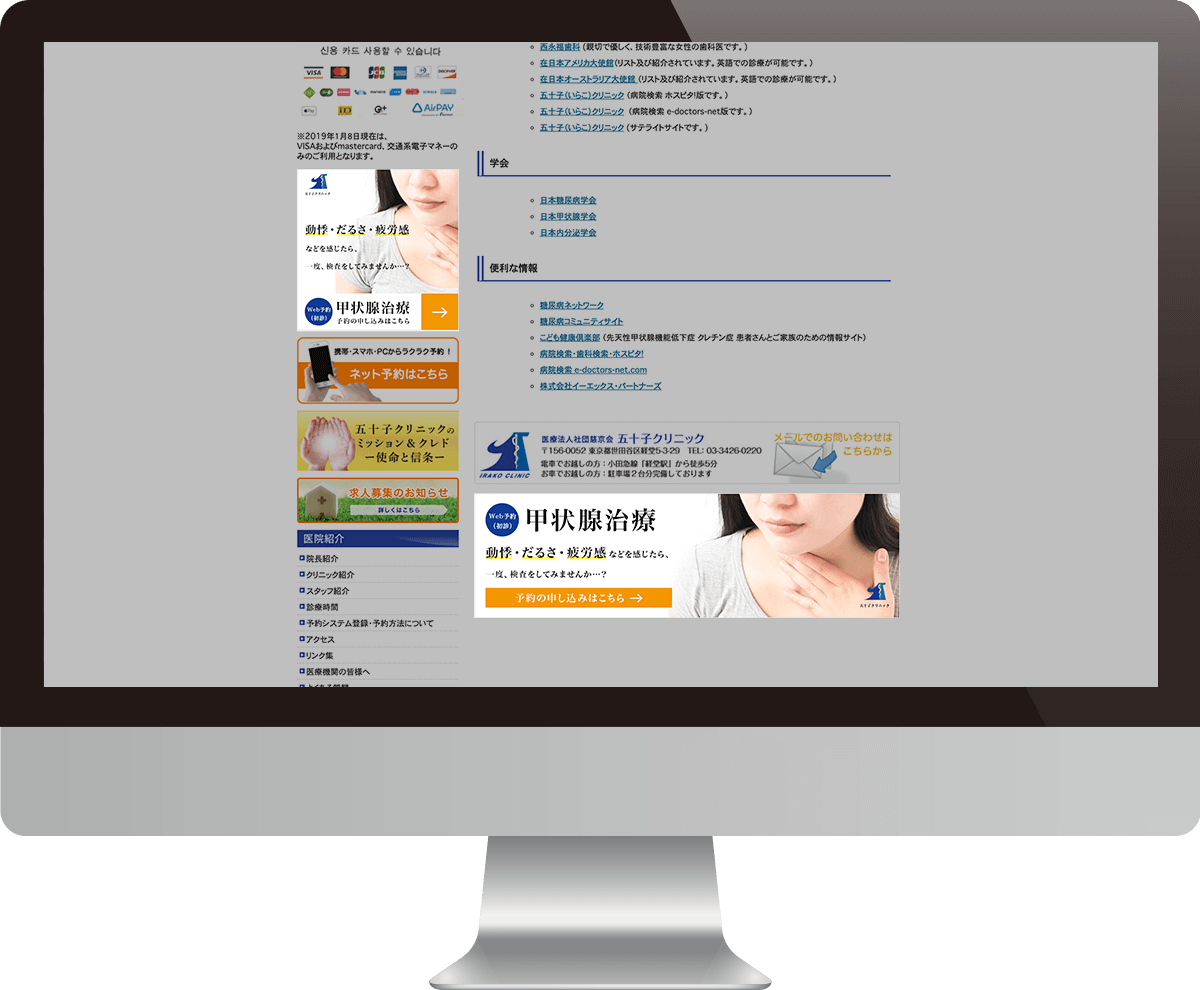
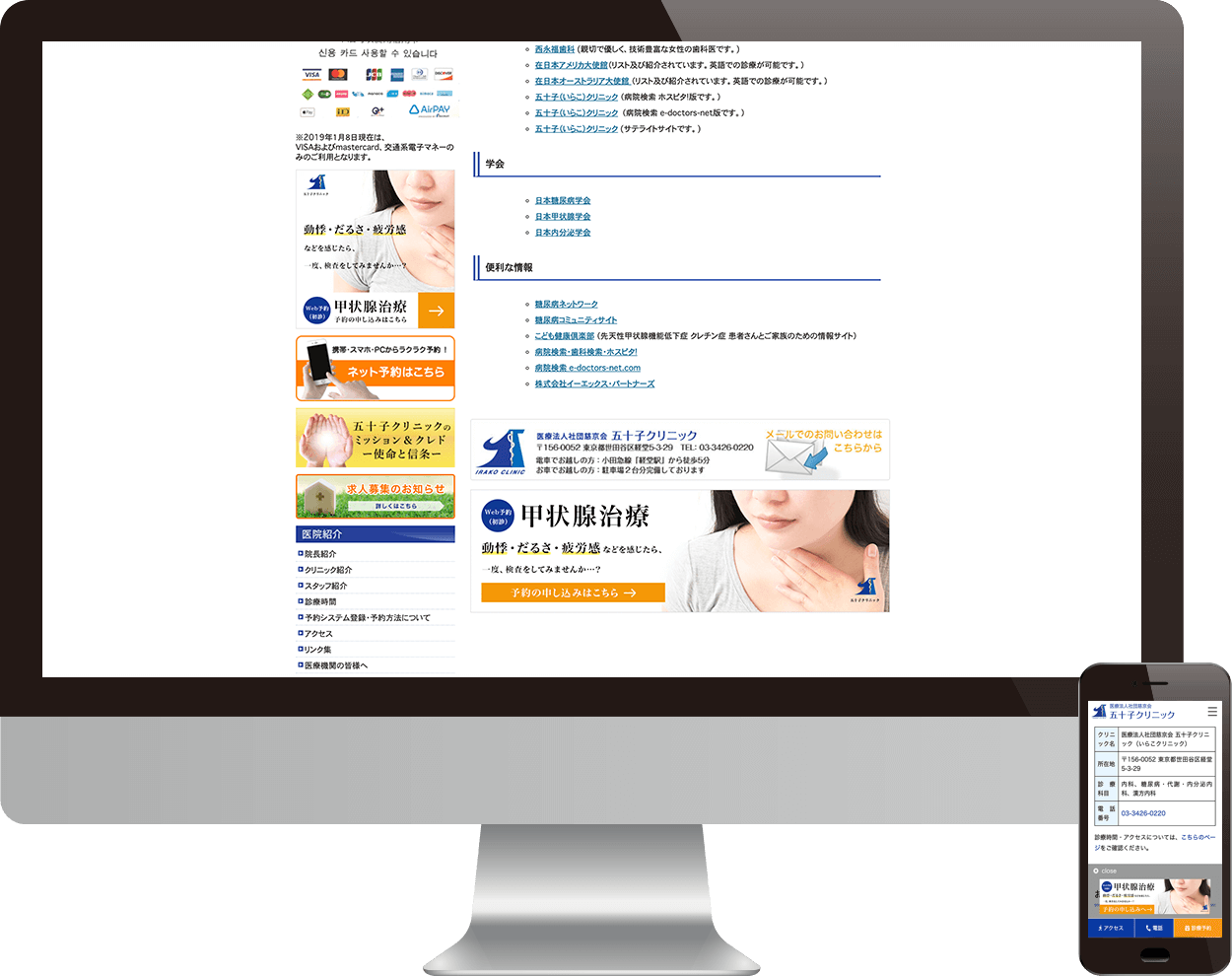
- まずは「きっかけを掴むこと」を大切に、デザインを作成
- これまでに作成した、Web用広告デザインの一部です。Web用広告と、紙媒体などの現物の広告では、性質や機能は異なるものがあります。しかし広告を見る人に対して訴求するという役割は同じです。そこで最も大事なことは、やはり注目され興味を持ってもらうこと。つまり、きっかけを与えることにあると思いました。シチュエーションは違えど、広告が見る人に注意を向けられるのは僅か数秒に過ぎないと想定し、その僅かな時間で情報をアピールし易いデザインを、常に意識して制作しました。見る人の注意、興味、記憶に響くきっかけを掴めるよう、訴求力の高い要素を中心に構成しています。

PARTICULAR
-

- 01誘目性の高いアクセントカラー
- アイキャッチ効果をより引き立てるために、アクセントカラーに誘目性の高い暖色系(主に赤やオレンジなど)を使用しています。集客目的においては少しでも目に留めやすくするため、常に意識しているポイントです。
-

- 02重要なワードは大きな文字で
- 閲覧者が広告に目を留めてくれる時間は決して長くないことを想定し、目的に関するワードは可能な限り最大の大きさで記載。とくにスマホの場合は、流れる様な早いスクロールの中でも、一瞬で認識できる文字の大きさに拘りました。
-

- 033つの訴求要素のバランス
- 目に留まる効果の高い3つの要素である「アクセントカラー」、「大きいタイトル文字」、「写真画像」を中心にバランスを構成しています。比率は基本的に、写真(大)、文字(中)、強調色(小)のパターンで形成。
© 2020 KEI KASAMA